漸進式網頁應用程式
Preact 是希望快速載入並互動的 漸進式網頁應用程式 的絕佳選擇。Preact CLI 將此編纂成一個即時建置工具,可提供一個開箱即用的 PWA,其 Lighthouse 分數為 100。
載入較少的腳本
當你有一個嚴格的載入效能預算時,Preact 的 小巧尺寸 非常有價值。在一般行動裝置硬體上,載入大量的 JS 束會導致較長的載入、剖析和評估時間。這可能會讓使用者在與你的應用程式互動之前等待很長一段時間。透過減少你的束中的程式庫程式碼,你可以透過傳送較少的程式碼給你的使用者來更快載入。
更快的互動時間
如果你想要在 5 秒內互動,每一個 KB 都很重要。在你的專案中 將 React 切換為 Preact 可以減少數個 KB,並讓你在一個 RTT 中互動。這讓它非常適合漸進式網路應用程式,試著為每個路由減少盡可能多的程式碼。
與 React 生態系完美搭配的建構區塊
無論你需要使用 React 的 伺服器端渲染 來快速在螢幕上顯示畫素,或使用 React Router 來導覽,Preact 都能與生態系中的許多程式庫搭配良好。
這個網站是一個 PWA
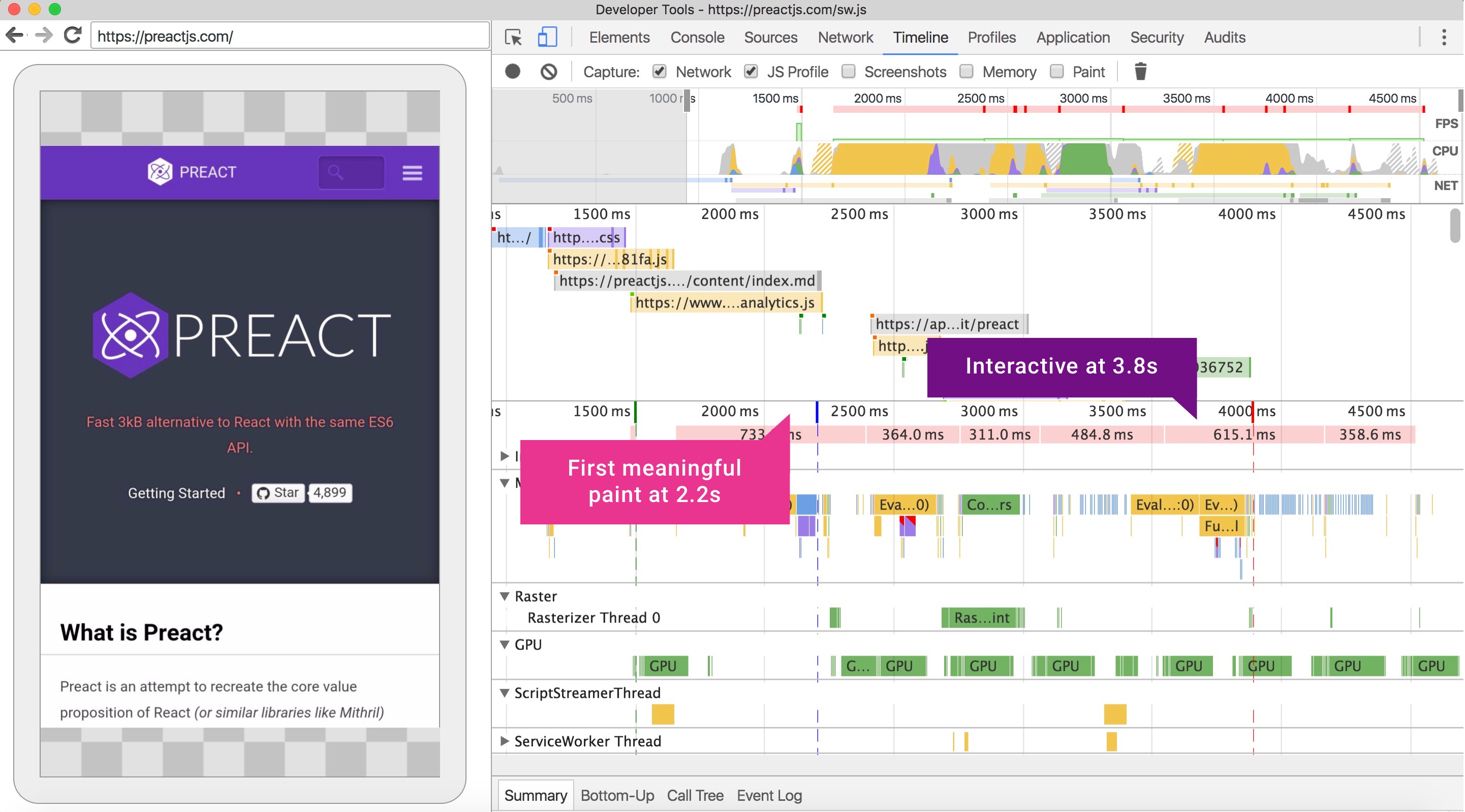
事實上,你現在正在瀏覽的網站是一個漸進式網路應用程式!以下是它在透過 3G 連線的 Nexus 5X 上在 5 秒內互動的追蹤記錄

靜態網站內容儲存在 (Service Worker) 快取儲存 API 中,讓重複造訪時能立即載入。
效能提示
雖然 Preact 是應該能順利運作於你的 PWA 的插入程式,它也可以與許多其他工具和技術搭配使用。這些包括
程式碼分割將您的程式碼拆分,讓您只會傳送使用者需要的頁面內容。視需要延遲載入其餘內容,可改善頁面載入時間。透過 webpack 或 Rollup 支援。
Service Worker 快取讓您可以在應用程式中離線快取靜態和動態資源,讓重複造訪時能立即載入並加快互動速度。使用 Workbox 即可達成。
PRPL鼓勵預先推播或預先載入資源到瀏覽器,加快後續頁面的載入速度。它建立在程式碼分割和 SW 快取上。
Lighthouse讓您能稽核漸進式網路應用程式的效能和最佳做法,讓您了解應用程式的效能表現。
Preact CLI
Preact CLI是 Preact 專案的官方建置工具。它是一個單一相依性的命令列工具,會將您的 Preact 程式碼打包成高度最佳化的漸進式網路應用程式。它的目標是讓上述所有建議自動化,讓您可以專注於撰寫出色的元件。
以下是 Preact CLI 內建的一些功能
- 針對您的 URL 路由進行自動且無縫的程式碼分割
- 自動產生並安裝 ServiceWorker
- 根據 URL 產生 HTTP2/Push 標頭(或預載元標籤)
- 預先渲染,以加快首次繪製時間
- 視需要有條件載入 polyfill
由於 Preact CLI 內部是由 Webpack 提供支援,因此您可以定義一個 preact.config.js 並自訂建置流程以符合您的需求。即使您自訂了設定,您仍然可以利用絕佳的預設值,並在釋出 preact-cli 的新版本時進行更新。